2.การใช้งาน slide show (add clipart)
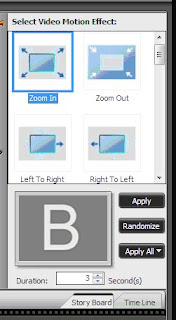
3. Motion Effect
มีวิธีการคือ คลิกที่ Motion Effect ที่ภาพ

แล้วเลือก Effect ที่ต้องการให้ปรากฏ โดยการคลิกที่แล้วคลิก Effect แล้วคลิก Apply ดังภาพ

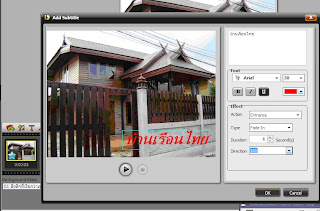
-slideshow Subtitle
เป็นการโชว์ข้อความในระหว่างที่มีการโชว์ภาพ แต่ละภาพ โดยมีวิธีการ คือ คลิกที่รูปตัว T จะปรากฏไดอะล็อกบล็อกเพื่อให้พิมพ์ข้อความลงไป แล้วกำหนดขนาดตัวอักษร กำหนดสีตัวอักษรได้ตามต้องการ จากนั้นคลิก OK ดังภาพ
เป็นการโชว์ข้อความในระหว่างที่มีการโชว์ภาพ แต่ละภาพ โดยมีวิธีการ คือ คลิกที่รูปตัว T จะปรากฏไดอะล็อกบล็อกเพื่อให้พิมพ์ข้อความลงไป แล้วกำหนดขนาดตัวอักษร กำหนดสีตัวอักษรได้ตามต้องการ จากนั้นคลิก OK ดังภาพ

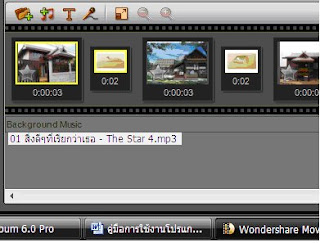
6. Organize and Synchronize Elements
เป็นการจัดเรียงลำดับภาพในการแสดง Slide Show ตามหัวข้อดังนี้
- Date Picture Taken เป็นการเรียงลำดับภาพตามลำดับของภาพที่ที่เพิ่มเข้าไป
- Date Modified เป็นการเรียงลำดับภาพตามลำดับการแก้ไขของภาพ
- File Name เป็นการเรียงลำดับภาพตามชื่อของภาพ
- Random เป็นการเรียงลำดับภาพในลักษณะของการสุ่มภาพ
โดยมีวิธีการทำ คือ คลิกที่ Switch to thumbnail View ดังภาพ

ต่อมาให้คลิกที่ Arrange by แล้วจะปรากฏรูปแบบการเรียงลำดับของภาพให้เลือก ดังภาพ
เป็นการจัดเรียงลำดับภาพในการแสดง Slide Show ตามหัวข้อดังนี้
- Date Picture Taken เป็นการเรียงลำดับภาพตามลำดับของภาพที่ที่เพิ่มเข้าไป
- Date Modified เป็นการเรียงลำดับภาพตามลำดับการแก้ไขของภาพ
- File Name เป็นการเรียงลำดับภาพตามชื่อของภาพ
- Random เป็นการเรียงลำดับภาพในลักษณะของการสุ่มภาพ
โดยมีวิธีการทำ คือ คลิกที่ Switch to thumbnail View ดังภาพ

ต่อมาให้คลิกที่ Arrange by แล้วจะปรากฏรูปแบบการเรียงลำดับของภาพให้เลือก ดังภาพ
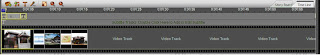
จากนั้นเมื่อกำหนดการจัดเรียงลำดับรูปภาพเรียบร้อยแล้ว ถ้าต้องการตั้งเวลาการแสดงของภาพ สามารถทำได้โดย คลิกที่ Story Board แล้วดับเบิ้ลคลิกที่เวลาด้านล่างของภาพ แล้วใส่เวลาที่ต้องการลงไปได้เลย ดังภาพ


จะสังเกตเห็นว่าถ้าใส่เวลาในการแสดงของภาพนาน ขนาดของภาพจะใหญ่กว่าปกติ เมื่อคลิก Time Line

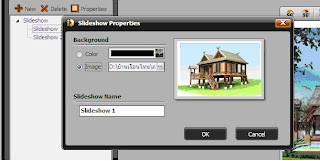
7. Manage Slideshow
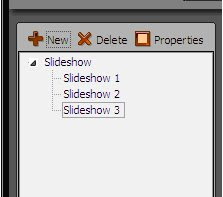
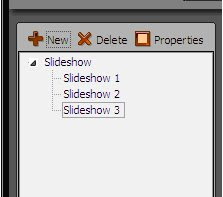
เป็นการเพิ่ม ลบ และตั้งค่าแก้ไขของ Slide Show โดยคลิกที่ Tree ด้านล่างทางซ้าย ตามหัวข้อ ดังนี้
- Add new slide Show ทำได้โดยคลิกที่ New สไลด์ก็จะเพิ่มขึ้น

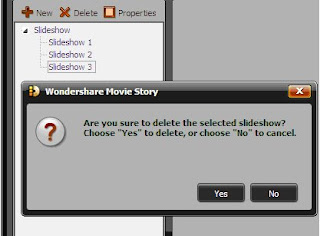
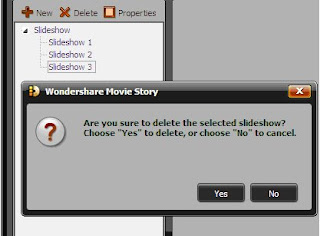
- Delete slide Show ได้โดยคลิกที่ Delete จะปรากฏไดอะล็อกบล็อกขึ้นมา เพื่อถามว่าจะลบ slide Show หรือไม่ ให้คลิกที่ Yes สไลด์ก์จะถูกลบไป


7. Manage Slideshow
เป็นการเพิ่ม ลบ และตั้งค่าแก้ไขของ Slide Show โดยคลิกที่ Tree ด้านล่างทางซ้าย ตามหัวข้อ ดังนี้
- Add new slide Show ทำได้โดยคลิกที่ New สไลด์ก็จะเพิ่มขึ้น

- Delete slide Show ได้โดยคลิกที่ Delete จะปรากฏไดอะล็อกบล็อกขึ้นมา เพื่อถามว่าจะลบ slide Show หรือไม่ ให้คลิกที่ Yes สไลด์ก์จะถูกลบไป


- slide Show Settings เป็นการตั้งค่าพื้นหลังของสไลด์ โดยการคลิกที่ Properties จะปรากฏไดอะล็อกบล็อกขึ้นมาเพื่อให้เลือกสี และเลือกภาพพื้นหลังตามต้องการแล้ว คลิก OK ดังภาพ